요즘 포투 블로그 로딩 속도가 성에 차지 않는다. 단순한 텍스트 위주의 스킨에 얼마되지도 않은 스크립 코드를 추가하고, 얼마 간의 .php 파일을 불러온다고 해서 블로그 접속속도가 이렇게 느려지면 문제가 많은 것이다.
스킨(skin.html) 헤드(head)에서 불러오는 toggle.js을 열어봤다.
var obj = document.getElementById(id);
if (obj.style.display == 'none')
obj.style.display = 'block';
else
obj.style.display = 'none';
}
몇 줄되지도 않는 데 로딩하는 데 시간이 걸린다. 그래서 FT.js(포투가 쓰는 스크립 변수를 모아 놓은 .js) 파일 맨 상단으로 옮기고 skin.html 에서 <
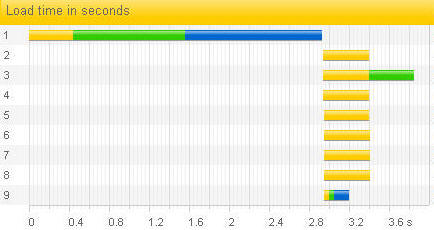
스킨(skin.html)에서 불러오는 JS 파일은 원래 toggle.js 하나 였는데, PingDom에서 로딩되는 파일을 보니 포투 블로그 페이지를 표시하는 데 꼭 불러오는 js와 css가 보인다. 그렇디면 스킨 헤드에서
<script type="text/javascript" src="./FT.js"></script>
<script type="text/javascript" src="./common2.js"></script>
<script type="text/javascript" src="./EAF4.js"></script>
<script type="text/javascript" src="./flash.js"></script>
<script type="text/javascript" src="./gallery.js"></script>
<link rel="stylesheet" media="screen" type="text/css" href="./system.css" />
생각 같아서는 다섯개로 나뉘어 있는 js파일을 하나로 묶어서 헤드에서 한 개의 파일만 부르면 어떨까 싶기도 하지만, 파일내부의 단어검색을 해 보니 내부에서 꼬인 게 많아 많은 php 파일 앞 부분을 고쳐야 해서 일이 많아지고 복잡해 진다. 텍스트큐브가 오픈소스를 지향하기에 개발자들이 많고 여러개의 프로젝트 단위로 관리하기 위해서 여러 가지(branch)를 쳐 놓은 것은 아닌가 생각된다. 그래서 로딩속도가 느려지는 측면도 있을 것이란 생각이다.

이렇게 하고 PingDom을 돌려 결과를 확인해 보니 아직 만족스럽지 못하지만 1초 정도는 빨라진 듯하다.
어쨋든 텍스트큐브를 개발해 주신 많은 오픈소스 개발자분들 덕분에 블로깅을 재미있게 하고 있다. 고마운 분들이다. 오픈소스여서 이렇게도, 저렇게도 만지작거릴 수 있어서 재미를 더해준다.
스크립트의 경우 html 하단에 두는것이 로딩 속도를 빠르게 하는데 도움이 된다고 하는것 같더군요. 저도 일전에 http://developer.yahoo.com/performance/rules.html 보고 텍스트큐브 속도 최적화를 했던 기억이 나서 지나가다 댓글 남겨봅니다^^
적용하겠습니다. 고맙습니다.